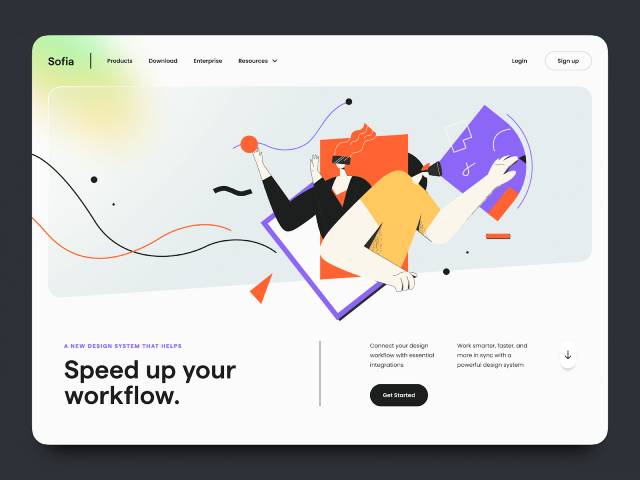
Thiết kế website có giao diện đẹpvà chuẩnUI/ UXkhông chỉ gia tăng nhận diện thương hiệu mà còn giúp tăng khả năng tiếp cậnkhách hàng"ra đơn", tăng hiệu quả về mặt kinh doanh. Đểthiết kế trang web đẹpvà có tính chiến lược, điều quan trọng là phải kết hợp cácnguyên tắc cơ bảncủa cả trải nghiệm người dùng (UX) và thiết kế giao diện người dùng (UI).Hãy cùng Đảo Ngọctìm hiểu8 nguyên tắc vàng trong thiết kế giao diện website chuẩn UI/UXtrong bài viết dưới đây nhé.
1. Bố cục rõ ràng
Trong thiết kế giao diện người dùng, thuật ngữ rõ ràng có nghĩa là sử dụng các tính năng dễ nhận biết và các yếu tố trực quan để tương tác. Các trang phải được tổ chức tốt với thiết kế từ trên xuống để khách truy cập có thể dễ dàng đến các danh mục khác nhau của trang web. Điều này đặc biệt quan trọng đối với các yếu tố tương tác được thiết kế nhưcác nút và menu điều hướng.
Có một lý do tại sao phần lớn các trang web đặt menu điều hướng chính ở đầu trang và logo công ty ở góc trên cùng bên trái. Nó liên quan đến việc tạo ra sự rõ ràng cho người dùng, vì đây là nơi mọi người nhìn vào đầu tiên để tìm những yếu tố đó, được chứng minh trong các nghiên cứu theo dõi mắt.
Một cách khác để tạo ra sự rõ ràng trong thiết kế giao diện người dùng là đảm bảo rằng các yếu tố có thể nhấp được nổi bật hơn.
Ví dụ: tạo một nút hoặc gạch dưới văn bản báo hiệu cho người dùng rằng phần tử đó là một liên kết.

2. Tính nhất quán là chìa khóa
Nhất quán là điều cần thiết trong thiết kế để xây dựng lòng tin. Sử dụng các yếu tố hình ảnh nhất quán thông qua giao diện người dùng giúp người dùng cảm thấy thoải mái và kiểm soát được hành động của họ.
Thiết kế nhất quán trên các trang trong trang web giúp điều hướng người dùng tìm kiếm mọi thông tin dễ dàng hơn. Để tạo thiết kế giao diện người dùng nhất quán cho một trang web hoặc ứng dụng, hãy đảm bảo rằng tất cả các phần tử lặp lại đều có giao diện và chức năng giống nhau. Điều này có nghĩa là sử dụng cùng một màu sắc, kiểu chữ và vị trí trên trang.

3. Kiểm soát người dùng
Khi công nghệ ngày càng phát triển và phức tạp hơn trong những năm qua, thách thức đối với các nhà thiết kế UI là đảm bảo rằng các giao diện mà họ thiết kế vẫn đơn giản và dễ sử dụng cho người dùng. Nói cách khác, mọi người không cần phải đào tạo để sử dụng một ứng dụng hoặc đặc biệt là để điều hướng một trang web.
Trước khi Tesla xuất hiện, việc điều khiển ô tô của bạn thông qua màn hình cảm ứng là điều chưa từng có. Tesla sẽ không bán được gần như nhiều ô tô nếu họ không nỗ lực phát triển giao diện người dùng trực quan mà bất kỳ ai cũng có thể tìm ra mà không cần tham khảo sách hướng dẫn nặng nề.
Mọi người thích cảm giác như họ kiểm soát được hành động của mình. Trong bối cảnh giao diện người dùng, điều này có nghĩa là thiết kế một giao diện giảm thiểu sự nhầm lẫn và trao quyền cho người dùng thực hiện các hành động cụ thể.

Dưới đây là một số cách để thiết kế giao diện giúp người dùng kiểm soát:
4. Thiết kế giao diện người dùng thoải mái
Có nhiều yếu tố khác nhau xác định mức độ thoải mái của một giao diện đối với người dùng; thiết kế, nhắn tin, khả năng truy cập và tính nhất quán đều có tác dụng.
Dưới đây là một số mẹo để thiết kế giao diện người dùng thoải mái:

5. Trang web dễ sử dụng
Vai trò cơ bản của thiết kế giao diện người dùng tốt là tạo ra một sản phẩm hoặc trang web dễ sử dụng. Mục đích chính của thiết kế là truyền đạt thông điệp một cách nhanh chóng, hiệu quả và đẹp mắt nhất có thể.
Nếu bạn đã từng tải xuống một ứng dụng có lỗi và khó điều hướng, bạn sẽ biết trước rằng một thiết kế giao diện người dùng kém có thể gây khó chịu như thế nào. Thiết kế giao diện người dùng tốt sẽ giúp mọi người nhận được thông tin họ cần. Điều này có nghĩa là sử dụng các yếu tố dễ nhận biết, điều hướng rõ ràng và hệ thống phân cấp trực quan.
6. Khả năng tiếp cận
Cuối cùng nhưng không kém phần quan trọng, một nguyên tắc quan trọng của thiết kế giao diện người dùng hiệu quả là khả năng truy cập. Như đã đề cập ở trên, khả năng truy cập là chìa khóa để làm cho tất cả người dùng cảm thấy thoải mái, dễ chịu và kiểm soát khi sử dụng một sản phẩm phần mềm.
Dưới đây là một số mẹo để thiết kế giao diện người dùng có thể truy cập được:

7. Cải thiện lỗi dễ dàng
Trong quá trình vận hành, website phát sinh lỗi là điều khó tránh khỏi. Vì vậy, giao diện cần được thiết kế những cách thức khắc phục lỗi một cách dễ dàng. Đây được xem là một yêu cầu bắt buộc, nhằm hạn chế tạo ra các lỗ hổng và tránh gây ảnh hưởng đến dữ liệu. Đồng thời cũng nên hỗ trợ người dùng có thể thao tác lại trong các trường hợp lỗi xảy ra.
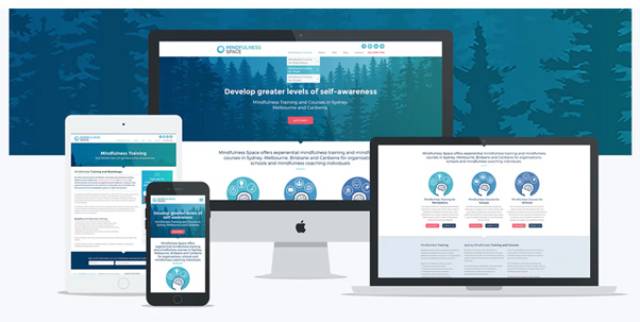
8. Đồng nhất và tối ưu thiết kế giao diệnmobile,tablet
Hiện nay, cùng với sự phổ biến của thiết bị di động,phần lớn người dùng đều lướt web trên các thiết bị di động, vì vậy các nhà thiết kế webkhi thiết kế giao diện web đều chú trọng ưu tiên cho phiên bản di động ngay từ đầu song song với phiên bản desktop.Điều này không chỉ mang lại trải nghiệm người dùng tốt hơn, mà còn được đánh giá cao trên các công cụ tìm kiếm.

Tối ưu thiết kế giao diện website trên mobile được sử dụng công nghệ phổ biến nhất là “Responsive web degins”. Công nghệ Responsive sử dụng HTML vàCSSđể thu nhỏ, ẩn bớt, co giãn, phóng lớn hay di chuyển nội dung để giao diện web hiển thị phù hợp trên tất cả các màn hình thiết bị như desktop, laptop, tablet, smartphone,... vàmọi độ phân giải màn hình, đảm bảo tính đồng nhất của nội dung,tốc độ truy cập nhanh mang tới trải nghiệm tốt cho người dung.
Hy vọng với những thông tin hữu ích trên đây, bạn sẽ biết cũng như có thể giúp bạn áp dụng được8 nguyên tắc vàngtrong thiết kế giao diện website đạt chuẩn UI/UXđể có một website đẹp và hiệu quả. Nếu có bất kỳ thắc mắc gì khác hãy để lại bình luận phía dưới nhé!
















Bình luận bài viết