Các hình khối trong thiết kế webcó tầm ảnh hưởng quan trọng trong các sản phẩm thiết kế, không chỉ tạo điểm nhấn cho bản thiết kế mà còn truyền tải ý nghĩa, thông điệp đến người xem. Khi người thiết kế kết hợp màu sắc, phông chữ và hình ảnh với nhau thìhình khối trong thiết kế websẽ mang nhiều sắc thái và ý nghĩa khác nhau. Trong bài viết này,Đảo Ngọcchia sẻ đến bạn cácý nghĩa và cách sử dụng hình khối trong thiết kế web, cùng tham khảo ngay nhé!

1. Hình vuông và hình chữ nhật
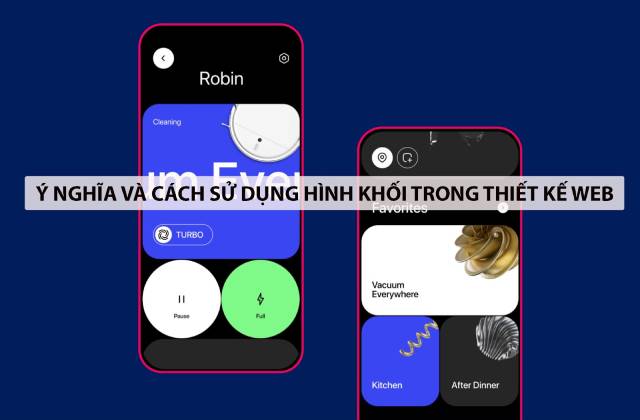
Hình vuông và hình chữ nhật là một trongnhững hình khối thiết kế webđược sử dụng phổ biến. Bạn có thể dễ dàng bắt gặp hình vuông và chữ nhật bên ngoài như: những bức tường, sách, tivi, vật dụng nội thất, điện thoại,... Hai hình khối này mang đến cảm giác ổn định, đáng tin cậy, an toàn và cân bằng trong tâm trí con người. Chính vì thế, hình vuông và hình chữ nhật được ứng dụng phổ biến trong việcthiết kế website.
Khi sử dụng hình vuông và hình chữ nhật:

2. Hình tròn, hình bầu dục và hình elip
Hình tròn, hình bầu dục hay hình elip không có sự bắt đầu hay kết thúc nên nó thể hiện cho sự trường tồn, vĩnh cửu. Đồng thời, hình khối này còn biểu tượng cho mặt trời, trái đất hay các vật thể vũ khác, mang đến cảm giác kỳ diệu và bí ẩn. Những hình dáng này không có góc cạnh nên mang đến vẻ đẹp mềm mại, dịu dàng và nhẹ nhàng hơn.
Hình tròn, hình bầu dục và hình elip mang ý nghĩa chung:

3. Hình tam giác
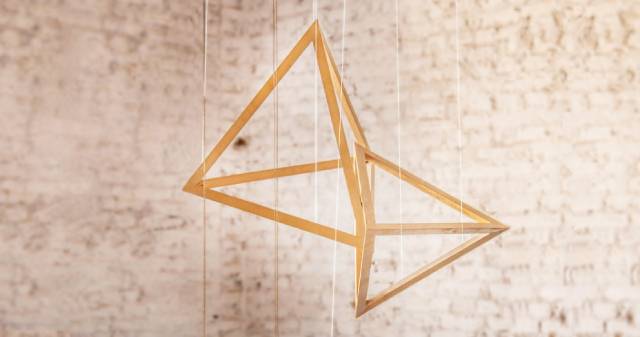
Đây làhình khối trong thiết kế web thể hiện năng lượng và sự sống động, nó gợi ra sự chuyển động và phương hướng vì các đường thẳng được sắp đặt khiến mắt chúng ta tự động di chuyển lên đỉnh tam giác hoặc hướng theo chiều nó được đặt. Đồng thời, một hình tam giác thẳng đứng còn mang lại vẻ ổn định và cân bằng nhưng nếu bị đảo ngược nó sẽ giống như một mũi tên, có vẻ mạo hiểm và sẵn sàng rơi xuống khiến người ta cảm thấy bất an. Chính vì thế mà các biển cảnh báo luôn có hình tam giác.
Những ý nghĩa của hình tam giác trong thiết kế web:

4. Xoắn ốc
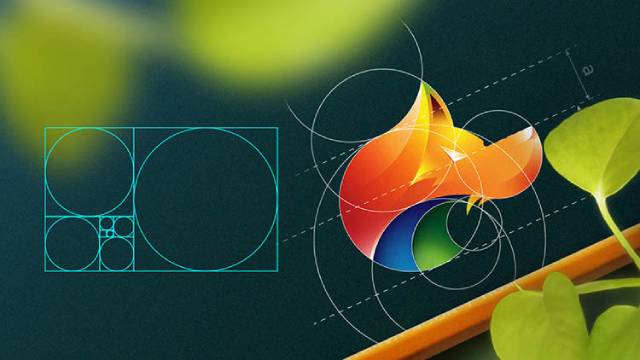
Hình xoắn ốc là hình dạng độc đáo của hình khối trong thiết kế webmang đến vẻ đẹp bắt mắt, sáng tạo và hấp dẫn người xem. Đồng thời, hình xoắn ốc còn tạo cho sản phẩm sự mềm mại. Ở một số nền văn hóa, hình dáng này có thể đại diện cho kiến thức hoặc thông tin. Còn trong thời hiện đại, thể hiện cho sự sáng tạo và kiến thức mới mẻ.
Ý nghĩa chung của hình xoắn ốc trong thiết kế web:

5. Hình dạng tự nhiên
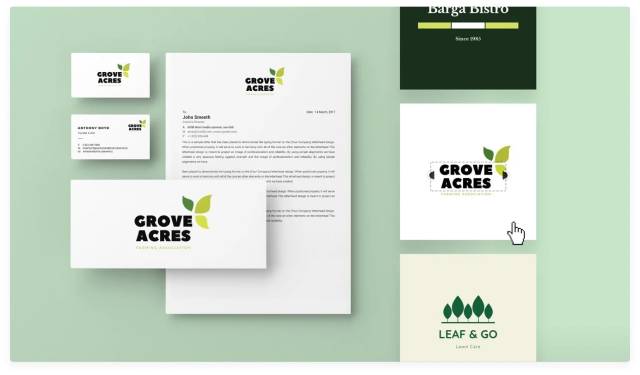
Hình dáng tự nhiên là những hình ảnh của lá hoa, cây cỏ, động vật hay các đại diện khác của hệ thống thực động vật đã trở thành cảm hứng của nhiều người thiết kế. Đa số những hình tự nhiên đều mang đến cảm giác thoải mái, tươi mới và thân thiện thiện với môi trường. Tùy vào từng loại thực vật và động vật sẽ có hình dáng tự nhiên với ý nghĩa rõ ràng và cụ thể hơn. Chẳng hạn như hình ảnh con sư tư, báo tượng trưng cho sức mạnh, lòng dũng cảm và sự nhanh nhẹn. Bông hồng tượng trưng cho tình yêu, niềm đam mê sự dịu dàng và ngọt ngào.
Ý nghĩa các hình dạng tự nhiên trong thiết kế:

6. Hình khối trừu tượng
Hình khối trừu tượng là biểu tượng trực quan của các ý tưởng trừu tượng hoặc các phiên bản đơn giản của các hình dạng tự nhiên. Những hình khối trừu tượng sẽ khó có thể nhận ra vì chúng được cách điệu và các chi tiết nhỏ mang nhiều ý nghĩa. Ý nghĩa của hình khối trừu tượng thường thể hiện trực tiếp hoặc ẩn ý và thường được sử dụng trong thiết kế đồ họa đặc biệt làthiết kế websitehay các biểu tượng.
Ý nghĩa chung của hình khối trừu tượng:

7. Cách sử dụng hình khối trong thiết kế web
Hình khối là yếu tố quan trọng trong mọi thiết kế, đặc biệt là thiết kế web. Những hình khối này thể hiện một cách trực quan nội dung và kết nối các phần tử thiết kế khác trong 1 bản thiết kế web hoàn chỉnh. Nếu bạn muốn thiết kế của mình hoàn hảo, tinh tế và bắt mắt hơn thì cần phải quan tâm đến ý nghĩa hình dạng và tác động của hình khối ảnh hưởng đến tâm trí người dùng.
Nếunhững hình khối trong thiết kế webđược lựa chọn phù hợp và hài hòa với mọi chi tiết khác, thì sẽ giúp truyền đạt đúng thông điệp tốt hơn. Trong một số công ty tài chính, thường sử dụng hình vuông và hình tam giác để biểu hiện sự đáng tin cậy và cân bằng. Giao diện người dùng các sản phẩm kỹ thuật số, bạn sẽ dễ dàng bắt gặp các hình khối khác nhau.

Ngoài ra, hình khối có thể sử dụng làm các nút hoặc biểu tượng được ứng dụng để sắp xếp nội dung trên bố cục. Chẳng hạn như: khối văn bản thường được tiếp nhận theo hình chữ nhật hoặc hình vuông cho phép người dùng quét bản sao nhanh. Để tạo ra kiến trúc thông tin hiệu quả cho một sản phẩm, bạn hãy sử dụng các hình dáng khác nhau. Những yếu tố của bố cục trong các hình khối có ảnh hưởng nhất đến người dùng giúp dễ dàng tìm thấy thông tin cốt lõi. Chẳng hạn như: nội dung được thể hiện trên hình tam giác thì người xem sẽ nhìn ở phần đỉnh đầu tiên.















Bình luận bài viết