Trong thời đại công nghệ phát triển như hiện nay con người không cần phải tốn công sức để tìm hiểu thông tin hay mua bán sản phẩm. Điều này được thực hiện chủ yếu qua các website, các trang mạng tìm kiếmtrên google. Vậy đã bao giờ bạn tự hỏi website cócác thành phần cơ bản của một trang webvềtính năng vàgiao diệnthể hiện như thế nào chưa? Hãy cùngchúng tôikhám phá trong bài viết này để hiểu rõ hơn vềcác tính năng và giao diện của một websitechuẩn nhất!
Các thành phần cơ bản về giao diện và tính năng của1 trang web
Để tạo được một website hoàn chỉnh các lập trình viên hầu như phải tốn rất nhiều công sức. Họ phải trải qua nhiều lần lập trình, thiết kế mới có thể hoàn thiện website theo đúng chuẩn củagooglecũng như yêu cầu của người dùng. Vì một trang web có rất nhiều giao diện với các chức năng khác nhau.
Tính năng và giao diện của một websitekhá đa dạng. Tuy nhiên về cơ bảngiao diện website được chia thành 3 phần chínhnhư dưới đây.
1. Header - Phần tiêu đề
Đây là thành phần nằm ở vị trí đầu tiên của trang web. Nó có thể cố định hiển thị trong tất cả các trang thuộc cùng 1 website giúp điều hướng người dùng dễ dàng truy cập tới toàn bộ nội dung của trang web. Phần này thường được thiết kế nói lên tên website, nội dung hướng tới và các mục con mà website hướng tới. Về cơ bản nó bao gồm các thành phần như sau:
Logo
Logo là một thứ rất quan trọng trong 1 trang web. Người dùng sẽ không thể nhận ra được thương hiệu của bạn là gì nếu thiếu nó. Với các doanh nghiệp xây dựng trang web riêng thì lại càng quan trọng, nó giống như dấu hiệu nhận biết riêng biệt giúp thu hút khách hàng. Chính vì thế, logo là điều không thể thiếu trong giao diện website và chúng được ưu tiên ngay tại góc trên cùngHeadervới vị trí thu hút nhất.

Menu điều hướng
Tất nhiên 1 website không chỉ có trang chủ mà còn hàng loạt các trang con khác nhau. Vậy làm thế nào để giúp người dùng tìm đến được những trang đó. Đó là nhờ thanh menu điều hướng. Thông thường phần này sẽ được thiết kế dựa trên các mục chính trong website. Ví dụ như giới thiệu, sản phẩm, dịch vụ,đối tác - khách hàng, tin tức, liên hệ,...
Slider hay bannerquảng cáo
Slider hay banner quảng cáo thường được đặt ngaybên dưới header. Nếu như vào một website chỉ toàn chữ là chữ chắc hẳn bạn sẽ cảm thấy nó chán ngắt. Vì vậy, các nhà thiết kế đã sáng tạo ra mục này vừa là để giúp doanh nghiệp quảng cáo sản phẩm của mình trên trang web và cũng là để giao diện trở nên hấp dẫn, bắt mắt hơn.Phần nàyđược thiết kế đẹp mắt, vì nó sẽ là hình ảnh đầu tiên khingười dùng truy cập vào website của bạn,slider có thể là các hình ảnh, video sản phẩm yêu thích, các ưu đãi hoặc có thể là ảnh banner cố định có các nút điều hướng link tới các nội dung quảng cáo sản phẩm, dịch vụ của doanh nghiệp.
2. Phần content chính (đoạn nội dung giữa trang) của trang web
Để website hoạt động tốt thì ta không chỉ cần header mà còn cần phần content chính - nội dung nằm ở giữa của trang . Trong phần này hầu hết là nêu ra những nội dung chính trong từng trang của website. Ví dụ như các hình ảnh, video, các sản phẩm, tin tức,...

Content chính là yếu tố giữ chân khách hàng và chiếm đa số “đất” trong một trang web. Vì vậy, chúng cần được sắp xếp hợp lý, khoa học giúp người dùng dễ thấy nội dung mới và hữu ích.
Tiêu đề nhỏ của trang
Để phân biệt nội dung của các trang thì chúng ta cần có thêm 1 tiêu đề nhỏ. Bạn có thể dựa vào nội dung của trang mà lựa chọn tiêu đề phù hợp. Nó thường được đặt trong các thẻ như thẻ H và được bôi đậm hơn để làm nổi bật.
Breadcrumb navigation (Breadcrumb trails)
Đây là thanh điều hướng phân cấp, nó giúp người dùng nhận biết rằng mình đang ở nội dung nào của trang web. Đồng thời nó cũng giúp họ nhanh chóng tìm được các trang khác trong website.
Phần content chính
Đây là phần quan trọng nhất trong content. Ở phần này mỗi website sẽ có định hướng khác nhau. Với web tin tức thì sẽ hiện danh sách tin tức, với web bán hàng sẽ hiển thị các sản phẩm. Tùy vào thiết kế thì nó sẽ được làm nổi bật tiêu đề và có thêm ảnh trong mỗi mục.
Phân trang
Mỗi một website đâu chỉ có 1 - 2 sản phẩm mà nó có đến hàng nghìn sản phẩm. Trong khi đó nếu ta không sử dụng phân trang mà để các mục tràn lan nhau sẽ làm mất đi tính thẩm mỹ. Vì thế phân trang được sinh ra, mỗi một trang sẽ có chỉ số khác nhau và điều hướng đến các sản phẩm khác nhau.
Thanh thông tin
Đây là phần phụ của trang web. Nó thường là nơi chứa thông tin tác giả, ngày đăng bài viết, số lượng người xem,...
3. Phần Footer (chân trang) của trang web
Cuối cùng là phần footer (chân trang) của trang web. Cũng giống nhưheaderthìfooterkhông bị thay đổi khi bạn điều hướng đến các trang khác nhau. Nó là nơi chứa thông tin giới thiệu về sơ lược về doanh nghiệp sở hữu website như địa chỉ, số điện thoại, email, thông tin bản quyền website, link liên kết, menu điều hướng,... Ngoài ra nó còn có hầu hết các mục nhỏ giống như thanh menu của header nhưng lại không đầy đủ bằng.

Các tính năng cơ bản của một trang web
Không chỉ phải đảm bảo về mặt giao diện mà 1 website tốt cần phải có đủ tính năng để thu hút người dùng. Tính năng của một website có thể điểm qua như sau:
Các yếu tố SEO
Nếu bạn là người hay vào các trang web để xem thì chắc hẳn bạn hiểu rằng SEO rất quan trọng. Các yếu tố về SEO nhưbố cục, trình bày, ngôn từ,... quyết định lớn để khả năng tồn tại của 1 website. Đây chính là tính năng cần quan tâm của một website.
Yếu tố seo đầy đủ sẽ giúp quá trìnhphát triển websitevà SEO TOP tìm kiếm dễ dàng hơn. Vì vậy, bạn cần chú ý kiểm tra và thêm vào các tính năng SEO đầy đủ nhất cho trang web của mình.
Khả năng tương tác với khách hàng
Một website được nhiều người truy cập là website đảm bảo được khả năng tương tác với người dùng. Nó biểu hiện ở các mặt như giao diện dễ nhìn, dễ sử dụng, không bị lỗi, mua hàng thanh toán dễ dàng,...

Muốn tương tác tốt tính năng và giao diện của một website cần đảm bảo ổn định, thu hút. Vì vậy, bạn cần đảm bảo các yếu tố như đường truyền, lưu lượng, nội dung, hình ảnh...tất cả phải hoàn hảo và đầy đủ nhất.
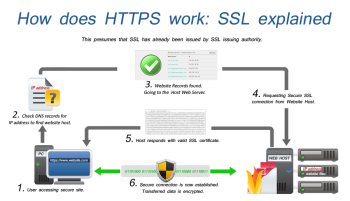
Bảo mật thông tin khách hàng
Không gì quan trọng hơn việc bảo mật thông tin cho khách hàng khi đi mua hàng. Vì không một ai thích việc bị lộ thông tin cá nhân ra ngoài. Nó sẽ gây ra rất nhiều phiền phức lớn.
Như vậy qua bài viết này bạn đã nắm được những thông tin vềcác thành phần cơ bản về tính năng và giao diện của một trang web. Việc nắm bắt và hiểu rõ các thông tin này không chỉ dành chonhữngnhà thiết kế webmà ngay cả doanh nghiệp bạn cũng nên biết thêm để dễ dàng trong quá trình chỉnh sửa thiết kế giao diện trang web sao cho ưng ý nhất.Hy vọng nhờ kiến thức trên giúpbạn có cái nhìn tổng quan hơn về lĩnh vực thiết kế websitenày.
















Bình luận bài viết